قالب های فارسی وردپرس 17
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 17
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.هرآنچه از کنفرانس گوگل I/O امسال انتظار داریم

گوگل هرساله با برگزاری کنفرانس گوگل I/O، از جدیدترین تکنولوژیها و پیشرفتهای خود رونمایی میکند. هرچند مخاطب اصلی این کنفرانس عمدتا توسعهدهندگان هستند، اما گوگل همواره خبرهای متعددی را در مورد برنامههای آیندهی این شرکت اعلام میکند. کنفرانس گوگل I/O 2018 امسال از تاریخ ۸ مه (۱۸ اردیبهشت) آغاز میشود و در تاریخ ۱۰ مه (۲۰ اردیبهشت) به پایان میرسد. مانند کنفرانسها و رونماییهای دیگر، دربارهی موارد مورد انتظار این کنفرانس نمیتوان با قطعیت صحبت کرد، اما با توجه به گزارشها و خبرهای متعدد، میتوانیم احتمالات زیادی را مطرح کنیم. در ادامه، نگاهی به خبرهای مورد انتظار کنفرانس گوگل I/O 2018 میاندازیم.
نسخهی جدید پیشنمایش اندروید P

از آنجایی که گوگل هرسال نسخهی جدید پیشنمایش اندروید را در کنفرانس گوگل I/O عرضه میکند و طبق برنامههای این شرکت در ماه مه میتوانیم انتظار عرضهی این نسخه را داشته باشیم، پس به احتمال خیلی زیاد شاهد عرضهی نسخهی جدید پیشنمایش اندروید P خواهیم بود. البته اگر انتظار دارید که در کنفرانس گوگل I/O 2018 نام این اندروید اعلام شود، باید بگوییم که احتمال وقوع این موضوع نزدیک به صفر است.
معرفی متریال دیزاین نوین
در اولین نسخهی پیشنمایش اندروید P که چند ماه پیش عرضه شد، شاهد تغییر و تحولات زیادی در رابط کاربری بودیم. همچنین در طی چند ماه گذشته، رابط کاربری تعداد زیادی از محصولات و سرویسهای گوگل، مانند کروم، جیمیل و دیگر موارد، دستخوش تغییرات زیادی شدهاند. بنا به برخی از اخبار، به نظر میرسد گوگل تغییر و تحولات گستردهای را در اصول طراحی «متریال دیزاین» اعمال کرده و این تغییرات رابط کاربری سرویسها و برنامهها هم در راستای همین موضوع است. در مورد نام این اصول طراحی جدید خبر چندانی نداریم اما به احتمال زیاد در کنفرانس گوگل I/O 2018 اطلاعات زیادی را در مورد ویژگیهای نسخهی جدید متریال دیزاین منتشر خواهد شد.
پشتیبانی از فرمانهای حرکتی (Gestures)
اندروید در طی این سالها در موارد مختلف از iOS الگوبرداری کرده است. در نسخهی پیشنمایش اندروید P دیدیم که گوگل تصمیم به پشتیبانی از بریدگی نمایشگر گرفته و حالا به نظر میرسد که در این نسخه از اندروید، شاهد پشتیبانی از فرمانهای حرکتی هم خواهیم بود. گوگل چندی پیش تصادفا عکسی را منتشر کرد که در آن یک نوار ناوبری جدید به تصویر کشیده بود. گویا گوگل میخواهد فرمانهای حرکتی را در اندروید P تعبیه کند. اما شاید این قابلیتها تا زمان عرضهی نسخهی دوم پیشنمایش اندروید P آماده نشوند.
بخش Slices در گوگل اسیستنت

نسخهی پیشنمایش اندروید P حاوی یک API تحت عنوان Slices بود. در مورد عملکرد این API نمیتوان با اطمینان صحبت کرد اما بنا به بررسی یکی از کارشناسان، به نظر میرسد این API به توسعهدهندگان اجازه میدهد که اپلیکیشنهای خود را با گوگل اسیستنت یکپارچه کنند. این یعنی اگر کسی از گوگل اسیستنت در مورد یک فیلم در حال اکران سوال بپرسد، گوگل اسیستنت بدون اینکه از محیط خود خارج میشود، میتواند برای کاربر بلیط رزرو کند. از آنجایی که موفقیت این قابلیت بستگی به همکاری توسعهدهندگان دارد، احتمالا در کنفرانس گوگل I/O 2018 اطلاعات بیشتری در مورد این مشخصه اعلام میشود.
پلتفرم Flutter و سیستمعامل Fuchsia

گوگل در چند سال گذشته مشغول توسعهی یک پلتفرم چندمنظوره به نام Flutter بوده است. این پلتفرم به توسعهدهندگان اجازه میدهد که یک اپلیکیشن را برای دو سیستمعامل اندروید و iOS توسعه دهند. همچنین این پلتفرم از فریمورکهای رابط کاربری مختص اندروید و iOS هم بهره میبرد تا این اپلیکیشنها در این دو سیستمعامل ظاهر یکسانی نداشته باشند. اولین نسخهی آزمایشی SDK پلتفرم Flutter در ماه فوریه عرضه میشود. در کنفرانس گوگل I/O، این شرکت در ۶ جلسهی مختلف به ارائهی توضیحات مربوط به این پلتفرم میپردازد.
در همین زمینه باید به سیستمعامل جدید Fuchsia هم اشاره کنیم که گوگل در حال توسعهی آن برای گوشیها و کامپیوترها است. برخلاف اندروید، این سیستمعامل بر پایهی لینوکس نیست و مبنای آن یک «کرنل» ساخت گوگل به نام Zircon است. این سیستمعامل که دو سال از توسعهی آن میگذرد، در حال حاضر مناسب استفادهی تجاری نیست و احتمالا آمادگی کامل آن حداقل تا سال ۲۰۲۰ به طول میانجامد.
نسخهی رسمی Android Things

روزبهروز به اهمیت «اینترنت اشیاء» (Internet of Things) افزوده میشود و گوگل هم نمیخواهد از این روند عقب بماند. اولین نسخهی پیشنمایش سیستمعامل Android Things در سال ۲۰۱۶ عرضه شد و در حال حاضر هشتمین نسخهی پیشنمایش آن در دسترس توسعهدهندگان قرار دارد. احتمالا در کنفرانس گوگل I/O 2018 شاهد ارائهی اولین نسخهی رسمی این سیستمعامل خواهیم بود. سیستمعاملی که بنا به گفتهی گوگل، بر پایهی اندروید اوریو توسعه یافته و سازندگان گجتها برای استفاده از آن، حق دستکاری در آن ندارند تا گوگل بتواند بهراحتی بهروزرسانیهای امنیتی را برای گجتهای مبتنی بر آن ارسال کند.
دیگر خبرهای احتمالی کنفرانس گوگل I/O 2018
اندروید مختص اتومبیل: بر اساس نام یکی از جلسات گوگل I/O، میتوانیم انتظار دریافت اطلاعات بیشتر در مورد Android Automotive را داشته باشیم. این نسخه از اندروید مختص اتومبیلها است و به سازندگان اتومبیلها اجازه میدهد که اندروید را با نرمافزار داخلی اتومبیلهای خود یکپارچه کنند. البته در کنفرانس I/O سال گذشته هم گوگل در مورد این نسخه از اندروید توضیحاتی را ارائه داد، اما شاید در کنفرانس امسال تاریخ عرضهی رسمی این اندروید اعلام شود.
گوگل فتوز: یکی دیگر از جلسات گوگل I/O امسال در مورد ویژگیهای جدید گوگل فوتوز است. در کنفرانس سال گذشته، گوگل به تعبیهی قابلیت حذف اشیاء در گوگل فوتوز اشاره کرد که هیچوقت عرضه نشد. شاید امسال این قابلیت یا دیگر قابلیتهای جدید گوگل فوتوز معرفی و عرضه شوند.
موارد نهچندان مورد انتظار

گوگل پروژههای مختلفی را در دست دارد که احتمالا خبری در مورد آنها در گوگل I/O امسال اعلام نمیشود. در ادامه به تعدادی از این پروژهها اشاره میکنیم.
نمایشگرهای هوشمند: در CES 2018، گوگل نمایشگرهای هوشمند مبتنی بر گوگل اسیستنت را معرفی کرد. این گجتها در حقیقت اسپیکرهای هوشمند مجهز به نمایشگر هستند. شرکتهایی همچون لنوو، الجی و سونی قرارداد ساخت این نمایشگرها را امضا کردهاند اما هنوز محصولی به بازار عرضه نشده است. از بین این شرکتها، به نظر میرسد که لنوو فاصلهی زیادی تا عرضهی نمایشگر هوشمند ندارد و گویا در فصل تابستان چنین نمایشگری را عرضه میکند. با توجه به اینکه کنفرانس گوگل I/O در چند روز آینده برگزار میشود، احتمالا در این کنفرانس چنین گجتهایی معرفی نخواهند شد ولی شاید تصاویر یا نمونههای اولیهی آنها نمایش داده شوند.
گوشی گوگل پیکسل میانرده: چندی پیش گزارشهای متعددی در مورد احتمال عرضهی گوشی گوگل پیکسل میانرده منتشر شد. طبق این گزارشها، این گوشی به احتمال زیاد در ماههای ژوئیه یا آگوست معرفی میشود که فاصلهی زمانی زیادی تا کنفرانس I/O دارد.
کنسول استریمینگ بازی: بر اساس گزارشهای مختلف، گوگل تا انتهای سال ۲۰۱۷ میخواست یک کنسول استریمینگ بازی را عرضه کند که البته تا حالا چنین اتفاقی نیفتاده است. چنین پروژهای نیازمند همکاری تعداد زیادی توسعهدهنده است و از آنجایی که در کنفرانس گوگل I/O 2018 برنامهی مرتبط با بازی وجود ندارد، پس نباید انتظار انتشار اخبار مربوط به این کنسول را داشته باشیم.
سیستم مدیریت محتوای وردپرس چیست و چگونه کار می کند؟
شیوه فعال کردن تایید هویت دو مرحله ای اینستاگرام
مدیر عامل و بنیانگذار اینستاگرام، کوین سیستروم، در پی فراهم آوردن محیطی ایمن برای نرمافزار شبکهی اجتماعی تصویری خود است. به همین دلیل اخیرا به نسخهی ۱۰.۱۳.۰ جدید نرمافزار اینستاگرام چندین ویژگی جدید امنیتی افزوده شده است. همراه زومیت باشید تا با این ویژگیها آشنا شویم.
شرکت اینستاگرام بهتازگی روی تصاویر و ویدیوهای حساسی که بهوسیلهی شخص یا اشخاصی در اجتماع مجازی گزارش شدهاند، پوششی قرار میدهد و آنها را به حالت محو درمیآورد. در این حالت اگر خواستار مشاهدهی پست محوشده باشید، مجبور به ضربه زدن روی آن خواهید بود. با این راهکار اینستاگرام، محتوایی که کاربران علاقهای به مشاهدهی آن ندارند، بهصورت ناخواسته نمایش داده نخواهد شد و بستگی به خواستهی کاربران خواهد داشت.

مقاله مرتبط:
علاوه بر مورد فوق، شرکت اینستاگرام لایهی امنیتی جدیدی تحت عنوان تایید هویت دومرحلهای (two factor authentication) برای حفاظت از کاربران در مقابل هک شدن احتمالی، به نرمافزار خود اضافه کرده است. با وجود این لایهی امنیتی، هر زمان که دستگاه جدیدی با استفاده از حساب کاربری شما قصد ورود به شبکهی اجتماعی اینستاگرام داشته باشد، نیازمند استفاده از یک کد امنیتی جدید خواهد بود. در ادامه میتوانید شرح کامل نحوهی فعال کردن تایید هویت دومرحلهای نرمافزار اینستاگرام را در سیستم عامل آیاواس و اندروید مطالعه کنید. بیشتر مراحل در هر دو سیستم عامل یادشده یکسان هستند.
شیوهی فعال کردن تایید هویت دو مرحلهای در اینستاگرام
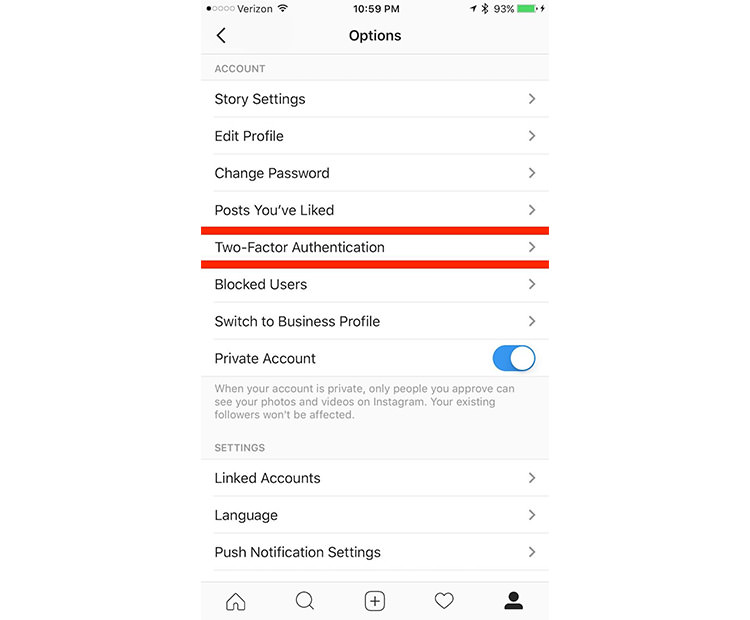
در سیستم عامل iOS اپل، برای فعال کردن تصدیق هویت دومرحلهای ابتدا نرمافزار اینستاگرام را اجرا کنید و با ضربه زدن روی آیکون آدمک (Me) به بخش حساب کاربری خود بروید. سپس بهمنظور رفتن به منوی تنظیمات، آیکون چرخدنده (⚙) موجود در گوشهی بالایی سمت راست را لمس کنید. در سیستم عامل اندروید گوگل هم ابتدا آیکون آدمک را لمس کنید و سپس روی آیکون سهنقطهی عمودی (⁝) واقع در گوشهی بالایی سمت راست ضربه بزنید. در صورتی که به شکل همزمان دو یا چندین حساب کاربری را در نرمافزار اینستاگرام مدیریت میکنید، ابتدا باید حساب کاربری مورد نظر را با لمس همان بخش یادشده (Me) در حالت انتخاب بگذارید و باقی مراحل را ادامه دهید.

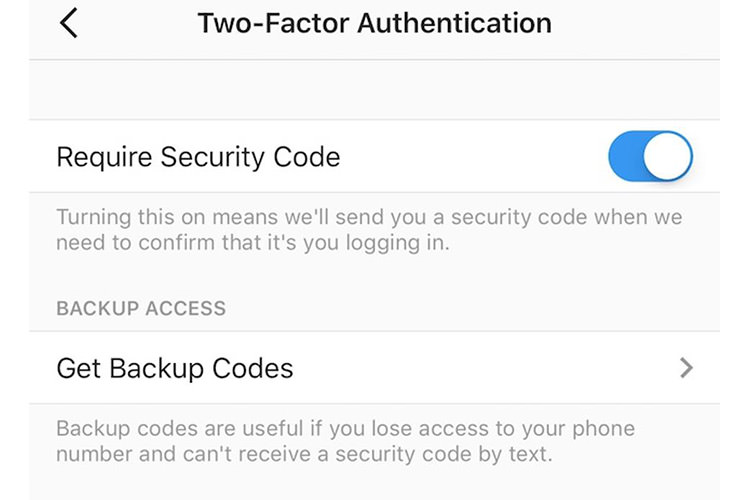
حالا در هر دو سیستم عامل به زیرمنوی Two Factor Authentication مراجعه گنید و سپس گزینهی Require Security Code را در حالت فعال قرار دهید.

پس از فعال کردن این ویژگی، پیامکی از طرف اینستاگرام که حاوی یک کد امنیتی ۶ رقمی است، برای کاربر ارسال خواهد شد. در صورتی که هیچ شماره تلفنی در حساب کاربری اینستاگرام خود معرفی نکرده باشید، نرمافزار به طور خودکار انجام این کار را از شما درخواست خواهد کرد.
همچنین منوی تایید هویت دو عاملی شامل بخشی تحت عنوان Backup Codes برای دریافت کدهای پشتیبان است تا در صورت دسترسی نداشتن به شمارهی موبایل و دریافت نکردن کد امنیتی، بتوان به اکانت اینستاگرام دسترسی داشت.

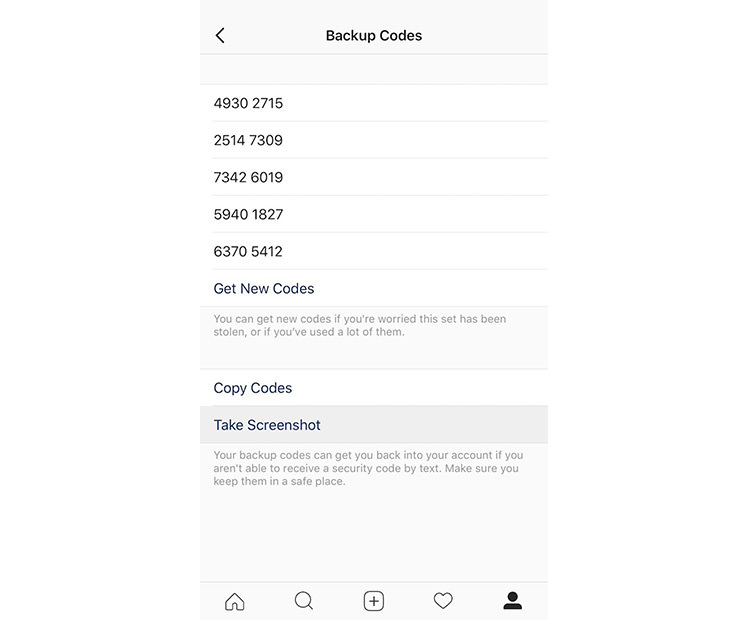
در بخش Get Backup Codes دو گزینه برای پشتیبانگیری از کدهای پشتیبان وجود دارند که با استفاده از آنها میتوانید به حساب کاربری خود بازگردید. دو گزینهی یادشده شامل کپی کدها (copy codes) و ثبت اسکرینشات (taking a screenshot) هستند. گزینهی اول، ۵ کد دریافت شده را در حافظهی کلیپبرد کپی میکند. پیشنهاد میکنیم این کدها را در ایمیلی که ایجاد کردهاید، پیست کنید و برای خود بفرستید. گزینهی دوم یک اسکرینشات از کدهای پشتیبان را در بخش camera roll سیستم عامل iOS و در پوشهی Pictures سیستم عامل اندروید ذخیره میکند. کاربران در صورت تمایل میتوانند برای امنیت بیشتر، اسکرینشات ثبتشده را در خدمات پشتیبانگیری ابری مانند گوگل فوتوز (Google Photos)، دراپباکس (Dropbox) یا واندرایو (OneDrive) ذخیره کنند. کاربران همچنین میتوانند در صورت نگرانی از به سرقت رفتن کدهای قبلی یا استفادهی زیاد از آنها، برای دریافت کدهای جدید درخواست کنند.
دلیل اهمیت تایید هویت دو عاملی
تایید هویت دو عاملی به دلیل افزایش هرسالهی سرقت رمز عبور و هویت افراد، از اهمیت فراوانی برخوردار است. از طرف دیگر، با پیچیدهتر شدن ابزارهای سرقت پسورد و نام کاربری میلیونها نفر، این موضوع بیش از پیش اهمیت پیدا میکند؛ مخصوصا زمانی که بیشتر کاربران از رمز عبور و نام کاربری یکسانی برای چندین خدمت آنلاین مختلف استفاده کنند، سرقت هویت افراد سادهتر خواهد شد.
تاکنون با چندین مورد مختلف هک شدن حساب کاربری اینستاگرام مواجه شدهایم. بهطوری که هکرها تصاویر شخص مورد نظر را حذف و تصاویر و لینکهای اسپم خود را جایگزین آنها کردهاند. بیشتر این افراد در توییتر (twitter) خواستار کمک برای مرتفع کردن این مشکل هستند. متأسفانه پیامهای مشابهی از این دست در توییتر فراوان هستند.
بهعلاوه، اینستاگرام وبسایت جدیدی با عنوان Instagram together راهاندازی کرده است که کاربران میتوانند بهمنظور آشنایی بیشتر با نحوهی مدیریت حریم خصوصی و امنیت خود در نرمافزار شبکهی اجتماعی تصویری اینستاگرام به آن مراجعه کنند. برخی از آموزههای موجود در این وبسایت عبارتند از: مسدودسازی حساب کاربری، مدیریت تگ کردن تصاویر، فیلتر کردن نظرات، گزارش دادن و حذف آنها و مشاهدهی پستهای معدودی مانند مواردی که در بخش جستجو و کاوش دیده میشوند.
چگونه با افزونه اسکایپ لینک تماس را به ورودی تقویم اضافه کنیم
اگر از کاربران اسکایپ هستید و میخواهید لینکهای تماس اسکایپ را به اشتراک بگذارید، با ترفندی که امروز آموزش میدهیم، به اشتراکگذاری لینک اسکایپ بسیار راحتتر خواهد شد. با زومیت همراه شوید.
قبل از این بهروزرسانی، افزونهی اسکایپ تنها به شما کمک میکرد لینکهای وبسایت را در اسکایپ به اشتراک بگذارید؛ اما اکنون این افزونه به شما کمک میکند لینک تماس اسکایپ را به ورودیهای تقویم در گوگل و تقویمهای شخصی outlook.com و نیز پیامهای ایمیل در جیمیل و اوتلوک اضافه کنید.
ایمیل ویژگی خوبی است؛ اما یکپارچگی تقویم بسیار جالب توجه است. هرکسی که دعوت شما را میپذیرد، وقتی به یادآور (reminder) تقویم دست بیابد، بهسرعت به تماس اسکایپ نیز دسترسی پیدا میکند. این روش بهتر است از اینکه در آخرین لحظه در صندوق پستی خود به کاوش بپردازید.
برای شروع، افزونهی اسکایپ را از استور کروم دانلود و نصب کنید، سپس لینک Skype video call را در ورودیهای گوگل و اوتلوک اضافه کنید.

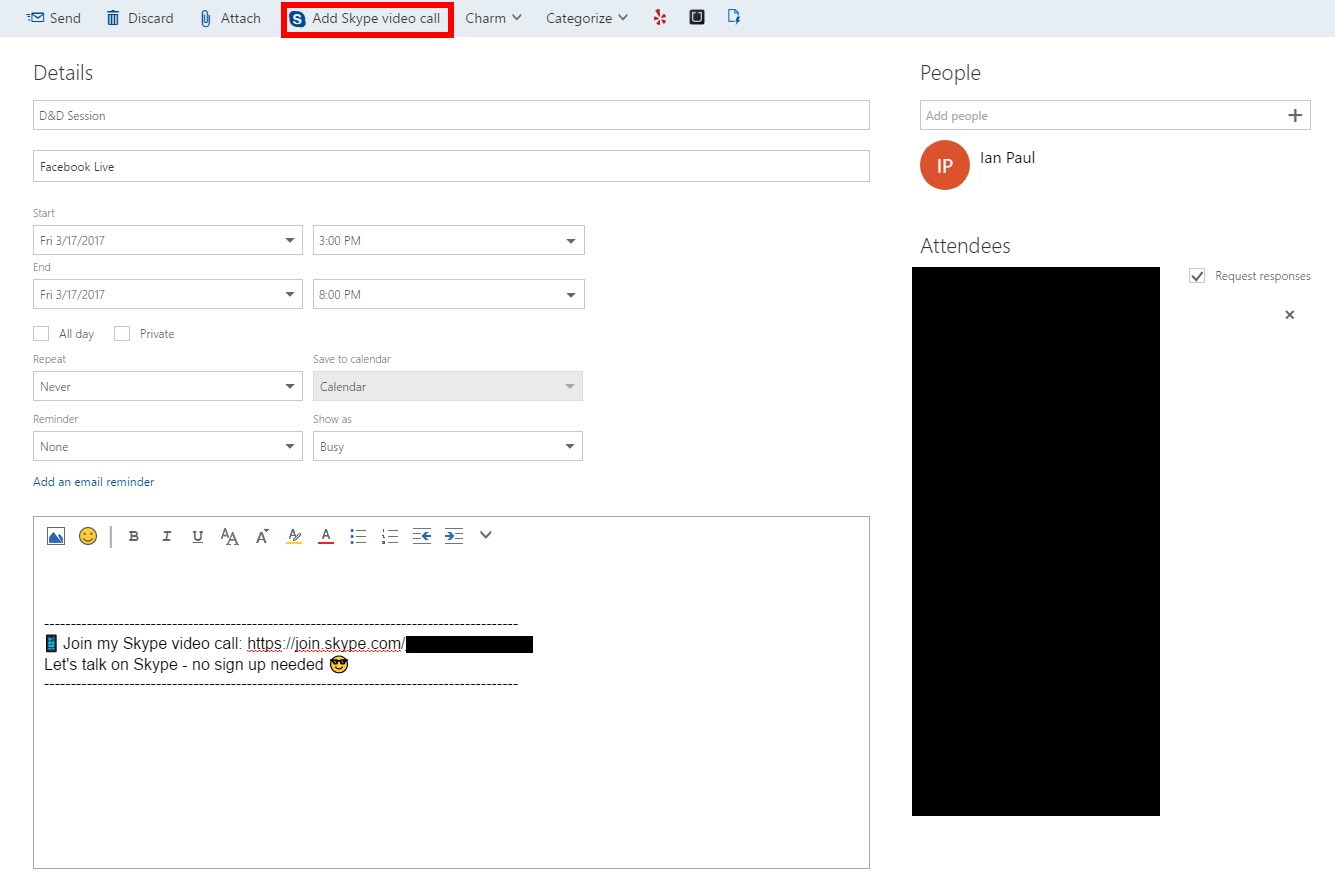
در مرحله بعد، تقویم را در وبسایت outlook.com اجرا و روی گزینهی New کلیک کنید تا پنجرهی ورودی تقویم باز شود. در سمت راست بالای صفحه، دکمهای خواهید دید که عبارت Add Skype video call را نشان میدهد، روی دکمه و لینک حاوی دعوتنامهی پیوستن به تماس ویدیویی اسکایپ که در بخش یادداشتهای رویداد پیشنهاد میشود، کلیک کنید. اکنون باید تنها رویداد را مانند سابق ایجاد کنید.
افزونهی کروم بهطور مشابه در تقویم گوگل کار میکند. Google Calendar را اجرا و در سمت چپ صفحهی روی Create کلیک کنید تا رویداد جدیدی شروع شود. در زیر بخش Event details روی لینک Add Skype video call کلیک کنید، بعد از چند ثانیه لینک تماس ویدیویی اسکایپ شما آماده خواهد شد.
اسکایپ برای کروم در داخل تقویم گوگل به کوکیهای برنامههای ثالثی از دامینهای skype.com و live.com مایکروسافت استناد میکند.
همچنین اگر کروم را نصب کردهاید تا کوکیهای برنامههای ثالث را بلاک کنید، باید live.com و Skype.com را به لیست افزونههای خود اضافه کنید. برای این کار، عبارت chrome://settings/content را تایپ و بعد روی Enter و … Content settings کلیک کنید. سپس در پنجرهای که باز میشود، روی Manage … exceptions کلی و دو نمونه login.live.com و [*.]skype.com را وارد کنید. پیشتر تنها کوکیها از سرویس لاگین live.com مایکروسافت پذیرش میشدند درحالیکه اکنون کوکیهای skype.com که فرمت foo.skype.com دارند نیز پذیرفته میشوند.
راهکار ایجاد بوکمارک آیکونی در مرورگرهای اینترنتی
قابلیت بوکمارک در مرورگر، راهکاری مناسب برای دسترسی سریع به آدرسهای اینترنتی پرکاربرد برای کاربران است. با وجود این، عناوین و نوشتههایی که در کنار آیکون وبسایت بوکمارک شده در قسمت نوار بوکمارک مرورگر شما قرار میگیرند، علاوه بر ایجاد بینظمی در فضای یادشده، ممکن است محدودیتهایی هم در فضای در دسترس برای ثبت آدرس سایتهای مختلف ایجاد کنند. با این تفاسیر، بهتر است از راهکار ویژهای که به حذف نوشتهها و عناوین سایت بوکمارک شده و در نهایت امر، نمایش آیکونی آنها منجر خواهد شد، استفاده کنید. درنظر داشته باشید که پیادهسازی این راهکار، درهر مرورگر روندی خاص خود دارد.
کروم و اپرا
در مرورگرهای کروم و اپرا کافی است روی بوکمارک دلخواه خود در نوار ابزار مرورگر، راست کلیک و گزینه Edit را از منوی نمایش دادهشده انتخاب کنید. حالا کافی است متن نوشتهشده در بخش Name را حذف و گزینه Save را برای ذخیرهسازی تنظیمات انتخاب کنید. این فرایند را برای تمامی بوکمارکهای موجود در نوار ابزار تکرار کنید تا تنها نمایش آیکونی از وبسایتهای بوکمارک شده، پیش روی شما قرارگیرد.
فایرفاکس
در مرورگر فایرفاکس کافی است روی بوکمارک دلخواه خود راست کلیک و گزینه Properties را انتخاب کنید. در پنجره بازشده متن موجود در پنجره Name را حذف کنید و با انتخاب گزینه Save به کار خود پایان دهید.
مایکروسافت اج
در مرورگر مایکروسافت اج برای ایجاد بوکمارک آیکونی کافی است آیکون Hub (آیکونی با سه خط افقی) را انتخاب وروی آیکون ستاره کلیک کنید تا لیست وبسایتهای دلخواه خود را شاهد باشید و در نهایت، گزینه Settings را در قسمت بالا، سمت راست مرورگر انتخاب کنید. حالا در پنجره تنظیماتی که پیش روی شما قرار میگیرد، گزینه Show only icons on the favorites bar را برای نمایش آیکونی بوکمارکها، فعال کنید.
اینترنت اکسپلورر
با کلیک راست روی بوکمارکها در نوار وبسایتهای مورد علاقه (Favorites Bar) مرورگر اینترنت اکسپلورر گزینه Customize Tile Width و پس از آن عبارت Icons Onl را انتخاب کنید.
فضای موجود در نوار بوکمارک مرورگرها، بسیار محدود است و از همین رو استفاده از راهکارهای اینچنینی برای نمایش آیکونی بوکمارکها میتواند به استفاده بهینه از این فضا کمک کند. با وجود این، در صورتی که شما مشکل بینایی دارید، استفاده از این راهکار چندان کاربردی نخواهد بود. علاوه بر این، در صورتی که شما چندین صفحه متفاوت از یک وبسایت واحد را به لیست بوکمارکها اضافه کنید، استفاده از این راهکار میتواند به ایجاد آیکونهای مشابهی بینجامد که شما را در تشخیص صفحه دلخواه، دچار مشکل خواهد کرد.
